|
Tamaño: 13751
Comentario:
|
Tamaño: 13813
Comentario:
|
| Los textos eliminados se marcan así. | Los textos añadidos se marcan así. |
| Línea 140: | Línea 140: |
| {{attachment:segundopro.gif}} En este programa se logro poder delimitar las areas donde el mouse tocara en la cuadricula iva a aparecer una x o un cero respectivamente.en el pimer click apareceria una x que en el codigo de programacion no en mas sino el dibujo de dos lineas cruzadas entre si,en el segundo click aparecera una elipce y al tercero se desaparecera cualquier figura que se halla dibujado en el espacio elegido.Con la finalidad de conocer las funcionalidades del programa y tratar de delimitar zonas de trabajo especificas. |
{{attachment:segundopro.gif}} {{attachment:segundopro.gif}} En este programa se logro poder delimitar las areas donde el mouse tocara en la cuadricula iva a aparecer una x o un cero respectivamente.en el pimer click apareceria una x que en el codigo de programacion no en mas sino el dibujo de dos lineas cruzadas entre si,en el segundo click aparecera una elipce y al tercero se desaparecera cualquier figura que se halla dibujado en el espacio elegido.Con la finalidad de conocer las funcionalidades del programa y tratar de delimitar zonas de trabajo especificas. |
Curso Sensibilización Hardware Libre (Unidad 001)



Tabla de Contenidos
001/03 Hardware Libre
Instalación de programas
IDE Arduino No-java
Desde Cenditel estamos impulsando una plataforma No-java (ver aclaratoria al final) desde donde se pueden manejar los programas, desacargar al hardware, en el siguiente enlace se realiza la justificación, notas para la instalación enlace IDE no-Java
IDE Arduino (arduino.cc)
Processing
Instalación de Arduino en Debian GNU/Linux 5.0
Desde la consola, ejecutar:
# aptitude install gcc-avr avr-libc sun-java6-jre
# update-alternatives --install "/usr/bin/java" "java" "/usr/lib/jvm/java-6-sun-1.6.0.12/bin/java" 1
# update-alternatives --set java /usr/lib/jvm/java-6-sun-1.6.0.12/bin/java
# exit
Luego descargas la IDE Arduino desde http://www.arduino.cc/en/Main/Software, y la descomprimes en el directorio que quieras con el siguiente comando:
- $ tar xvfz arduino-VERSION-linux2.tgz
y luego te metes al directorio y ejecutas:
$ cd arduino-VERSION
$ ./arduino
IDE Arduino
¿Por qué trabajar con Arduino?
- Tiene un lenguaje simple, basado en C/C++.
- Permite desde un primer contacto estar programando directamente el hardware.
- Es un proyecto open-source, por lo que debido a su precio podemos probar y experimentar sobre la misma tarjeta.
- Tiene una comunidad de desarrollo alrededor que permite un acceso a referencias, ejemplos, proyectos de gran ayuda.
Revisión de la interfaz
 Verificar/Compilar. Chequea el código, identificando los errores.
Verificar/Compilar. Chequea el código, identificando los errores.  Parada, Detiene el monitor del puerto serial.
Parada, Detiene el monitor del puerto serial.  Crea nuevo proyecto.
Crea nuevo proyecto.  Presenta un menú para abrir proyectos previamente guardados y también muestra los proyectos de ejemplos. Presents a menu of all the sketches in your sketchbook. Note: due to a bug in Java, this menu doesn't scroll; if you need to open a sketch late in the list, use the File | Sketchbook menu instead.
Presenta un menú para abrir proyectos previamente guardados y también muestra los proyectos de ejemplos. Presents a menu of all the sketches in your sketchbook. Note: due to a bug in Java, this menu doesn't scroll; if you need to open a sketch late in the list, use the File | Sketchbook menu instead.  Guarda el proyecto actual dentro de la carpeta sketchbook/. Se puede guardarlo con un nombre distinto por el menú File → Save as.
Guarda el proyecto actual dentro de la carpeta sketchbook/. Se puede guardarlo con un nombre distinto por el menú File → Save as.  Descarga el programa compilado desde el PC hasta la tarjeta arduino.
Descarga el programa compilado desde el PC hasta la tarjeta arduino.  Realiza el monitoreo del puerto serial, visualiza la data enviada desde la tarjeta arduino.
Realiza el monitoreo del puerto serial, visualiza la data enviada desde la tarjeta arduino.
IDE Procesing
Procesing es una plataforma de la que nace el IDE de Arduino (por ello su similitud)
Processing es un programa "open source" que es utilizado para desarrollo de programación de gráficos, animaciones, interacciones. Usualmente utilizado por estudiantes, artistas, desarrolladores para estudiar, entender y producir diseños gráfico con un lenguaje sencillo. Nace para la enseñar fundamentos de programación dentro de un contexto visual.
¿Por qué trabajar con Processing?
- Porque de este proyecto se apoya el proyecto arduino.
- Por la finalidad del curso, se necesita un programa sencillo y rápido de programar que permitan a los participantes "comenzar hacer".
- Es un proyecto open-source
- Porque, sin ser un competidor directo de Flash, puede ser una alternativa.
Revisión de la interfaz
 El botón de reproducir (play), compila el código abriendo las ventanas de visualización que se hayan configurado y ejecutando el programa.
El botón de reproducir (play), compila el código abriendo las ventanas de visualización que se hayan configurado y ejecutando el programa.  El botón de parar (stop), se utiliza para detener la ejecución del programa.
El botón de parar (stop), se utiliza para detener la ejecución del programa.  Crea un nuevo (new) proyecto. Para crear un programa en una nueva ventana se debe usar File → New.
Crea un nuevo (new) proyecto. Para crear un programa en una nueva ventana se debe usar File → New.  Abre (open) un proyecto existente. Provee un menú donde se podrá optar por programas propios o de ejemplos preestablecidos. Para crear un programa en una nueva ventana se debe usar File → Open.
Abre (open) un proyecto existente. Provee un menú donde se podrá optar por programas propios o de ejemplos preestablecidos. Para crear un programa en una nueva ventana se debe usar File → Open.  Guarda (save) en proyecto actual dentro de la carpeta sketchbook/. Se puede guardarlo con un nombre distinto por el menú File → Save as.
Guarda (save) en proyecto actual dentro de la carpeta sketchbook/. Se puede guardarlo con un nombre distinto por el menú File → Save as.  Exporta (export) el proyecto a la carpeta de sketchbook, esta vez como un Applet de java, completo con su propio archivo html.
Exporta (export) el proyecto a la carpeta de sketchbook, esta vez como un Applet de java, completo con su propio archivo html. Comandos mas usados en PROCESSING
- (INT) para declarar las variables,esta funcionalidad coloca las variables o registros que se van a usar el el programada detallando su posicion en el sistema.
- (VOID SETUP) espacio de configuracion ,casilla de comienzo de programa en esta se debe especificar diferentes variantes dependiendo de las necesidades ejemplo(color, tamaño,etc)
- (SIZE)funcionalidad la cual su primordial desempeño es el ajuste basado en medidas de longitud esta insertado en el centro de configuracion y se expresa en numeros enteros separados por una coma(000,000)
- (stroke)Establece el color usado para dibujar líneas y bordes alrededor de las formas. con cada valor en el rango de 0 a 255 este tambien se debe escribir en el centro de configuraciones.
- (VOID DRAW)comando que se utiliza para llamar despues de cada linea de codigo cerrada dentros de sus parametros que se repita depndiendo de las especificidades que se le otorguen
- (BACKGROUND)en esta operacion se fijara el color de fondo de el programa o representacion grafica que se este utilizando es espresado en numeros de tres cantidades enteras separdas con una coma (xx,xxx,xx)
- (MOUSE PRESSED)en esta funcionalidad temos una gama de funcionaldades ,en este caso mouse pressed su funcion principal es cualdo el mouse este en un lugar especifico del sistema cada vez que lo presines existira una un cambio el el sistema previamente configurados en las lineas de codigo
- (MOUSE X,MOUSE Y)funciones que se deben usar separadas en el empotramiento de unas lineas de codigo , mouse x es el desplazamiento que va tener el cursor y la delimitacion que va ha existir en ese medio de movimiento , de igual forma mouse y va a delimitar donde va ha ocurrir una evento dependiendo de la posicin del mouse en forma vertical con previa establecimientos de parametros
- (IF)tener el control en la aceptacion de las lineas de codigo de un programa viene dado por las desiciones que se tomen esta funcion solo tomara desiciones cerradas con condiciones establecidas con anterioridad
- (LINE)simplemente es el dibujo de una linea que se expresara en numeros dependiendo de su ubicacion en el sistema se expresa en numeros separados con comas estas numeros simbolizan la ubicacion en los ejes cordenados(0,0,0,0)
- (RECT)rectangulo que se expresara de igual forma en numeros que simbolizaran el alto y ancho y su posicion en los ejes del sistema (eje x,eje y,alto,ancho).
- (QUAD)cuadrado el el espacio del sistema se debe especificar los cuatro puntos con sus coorenadas especificas (x1,y1.x2,y2.x3,y3,x4,y4)
- (POINT)punto de igual manera se debe especificar su posicion exacta en coordenadas
- (ELLIPSE)figura que se representa en el sistema i de igual manera se debe especificar sus corrdenadas de posicion y su variaciones de forma se escribe en cuatro numeros enteros separados por una coma (0,0,0,0)
SI SE DESEA CONOCER MAS ACCEDA AQUI ver mas
Primer Ejemplo
Es un
para poder ejecutarlo es necesario achivito.
/**
* Primer programa Processing.
*
*
<<BR>><<BR>><<BR>>
*
*/
import processing.serial.*;
int dataserial;
int i;
Serial port;
void setup() {
size(250, 250);
}
void draw() {
background(255, 204, 0);
PFont font;
font = loadFont("Ziggurat.vlw");
textFont(font, 32);
text("Cenditel", mouseX, mouseY);
smooth();
}
Un poco mas alla
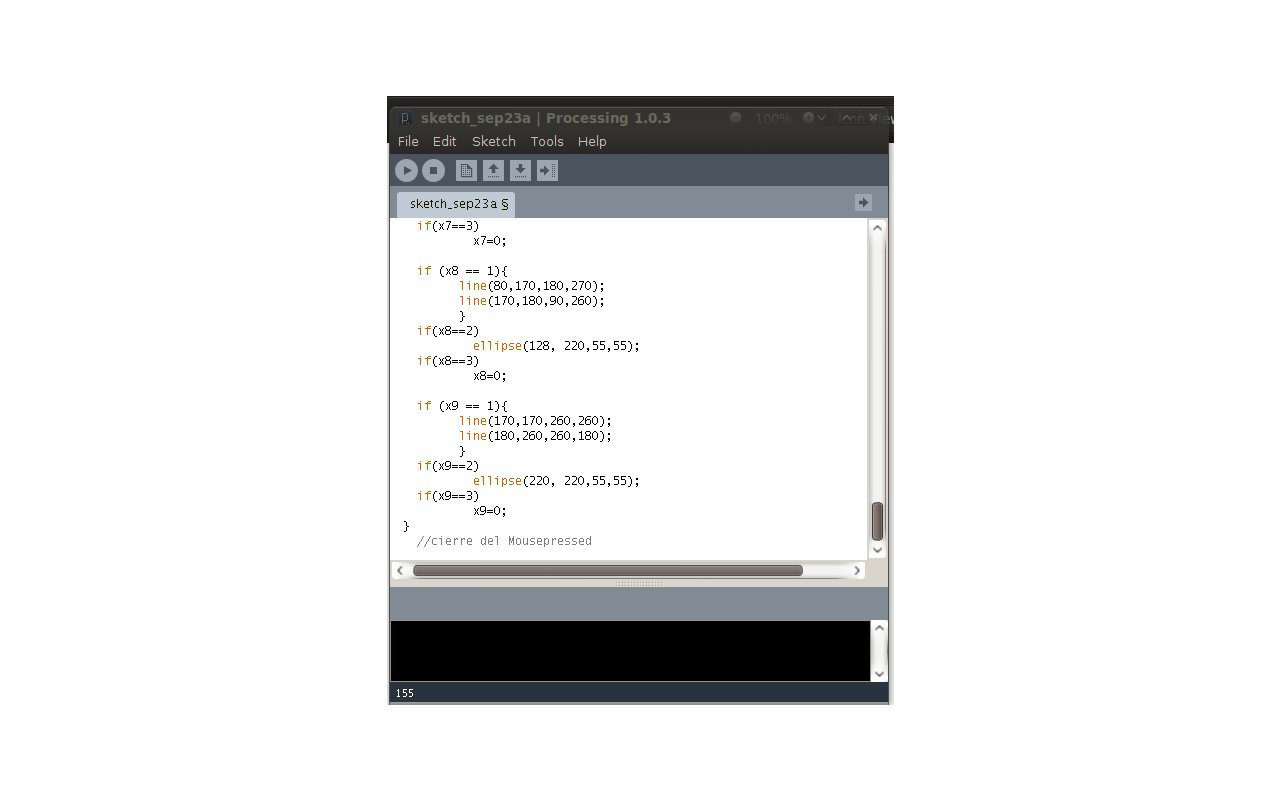
Un segundo programa donde se pueden denotar otras funcionalidades con un grado de complicacion mas adecuado para las personas con ganas de conocer un poco mas el funionamiento del programa.


- En este programa se logro poder delimitar las areas donde el mouse tocara en la cuadricula iva a aparecer una x o un cero respectivamente.en el pimer click apareceria una x que en el codigo de programacion no en mas sino el dibujo de dos lineas cruzadas entre si,en el segundo click aparecera una elipce y al tercero se desaparecera cualquier figura que se halla dibujado en el espacio elegido.Con la finalidad de conocer las funcionalidades del programa y tratar de delimitar zonas de trabajo especificas.
//declaración de banderas
//luego debe trabajarse con un vector
int x=0;
int x2=0;
int x3=0;
int x4=0;
int x5=0;
int x6=0;
int x7=0;
int x8=0;
int x9=0;
void setup() {
size(260,260);
stroke(0);
background(25,400,43);
}
void draw() {
// cuadricula con rectángulos sin bordes
// cada cuadro de 80x80
// con espesor 10
rect(80,0,10,300);
rect(170,0,10,300);
rect(0,80,400,10);
rect(0,170,400,10);
}
void mousePressed() {
background(25,400,43);
//para dibujar en el primer cuadrante
if ((mouseX < 80) && (mouseX > 0) && (mouseY > 0) && (mouseY < 80))
x=x+1;
//para dibujar en el segundo cuadrante
if ((mouseX < 170) && (mouseX > 90) && (mouseY > 0) && (mouseY < 80))
x2=x2+1;
//para dibujar en el tercer cuadrante
if ((mouseX < 240) && (mouseX >180) && (mouseY > 0) && (mouseY < 80))
x3=x3+1;
//para dibujar en el 4to cuadrante
if ((mouseX < 80) && (mouseX >0) && (mouseY >90) && (mouseY < 170))
x4=x4+1;
//para dibujar en el 5to cuadrante
if ((mouseX < 170) && (mouseX >90) && (mouseY > 90) && (mouseY < 170))
x5=x5+1;
//para dibujar en el 6to cuadrante
if ((mouseX < 240) && (mouseX >170) && (mouseY > 90) && (mouseY < 170))
x6=x6+1;
//para dibujar en el 7to cuadrante
if ((mouseX < 80) && (mouseX >0) && (mouseY >170) && (mouseY < 240))
x7=x7+1;
//para dibujar en el 8to cuadrante
if ((mouseX < 170) && (mouseX >90) && (mouseY >170) && (mouseY < 240))
x8=x8+1;
//para dibujar en el 9to cuadrante
if ((mouseX < 240) && (mouseX >170) && (mouseY >170) && (mouseY < 240))
x9=x9+1;
if (x == 1){
line(0,0,80,80);
line(0,80,80,0);
}
if (x == 2)
ellipse(40, 40, 55, 55);
if (x == 3)
x= 0;
if (x2 == 1){
line(90,0,170,80);
line(90,80,170,0);
}
if (x2 == 2)
ellipse(128, 40, 55, 55);
if (x2 == 3)
x2=0;
if (x3 == 1){
line(180,0,260,80);
line(180,80,260,0);
}
if(x3==2)
ellipse(216, 40,55,55);
if(x3==3)
x3=0;
if (x4 == 1){
line(0,90,80,170);
line(0,170,80,90);
}
if(x4==2)
ellipse(40,130,55,55);
if(x4==3)
x4=0;
if (x5 == 1){
line(90,90,170,170);
line(90,170,170,90);
}
if(x5==2)
ellipse(132, 130,55,55);
if(x5==3)
x5=0;
if (x6 == 1){
line(180,90,270,180);
line(260,90,180,170);
}
if(x6==2)
ellipse(220, 130,55,55);
if(x6==3)
x6=0;
if (x7 == 1){
line(0,260,90,170);
line(0,180,90,270);
}
if(x7==2)
ellipse(40,220,55,55);
if(x7==3)
x7=0;
if (x8 == 1){
line(80,170,180,270);
line(170,180,90,260);
}
if(x8==2)
ellipse(128, 220,55,55);
if(x8==3)
x8=0;
if (x9 == 1){
line(170,170,260,260);
line(180,260,260,180);
}
if(x9==2)
ellipse(220, 220,55,55);
if(x9==3)
x9=0;
}
//cierre del Mousepressed
Aclaratoria
En Cenditel existe una posición definida en cuanto al uso de java, pero desde Cenditel estamos impulsando el desarrollo de herramientas "no java", como por ejemplo el IDE Arduino, pero para efectos de este curso, por ser un instrumento educativo se considera utilizar estos programas, para incentivar el uso del hardware y motivar hacia el desarrollo de estas herramientas, para leer el documento completo: enlace a documento
